Preview:
Leather Patch Design.

Step 1:
Let’s start out by creating a new file. I used a 600×300 pixels canvas set at 72dpi, and I filled my background with #3F4857 color shade. Now make a new layer set and name it 'Leather Patch'. In a new layer draw a brown rectangle with #6B3322 color shade and 323 x 168 px dimensions. Then use your eraser tool with a rough hard brush and do some erasing on the edges of the brown rectangle.

Step 2:
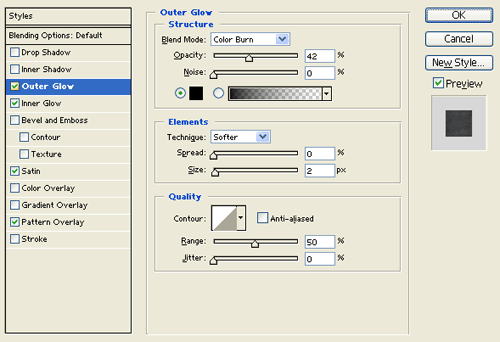
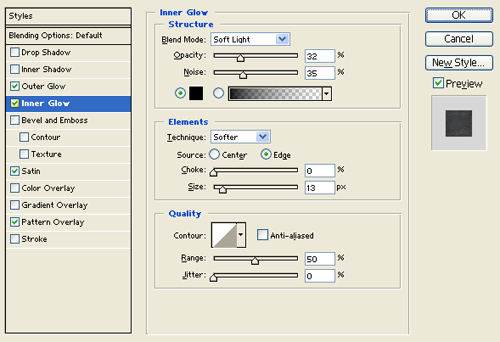
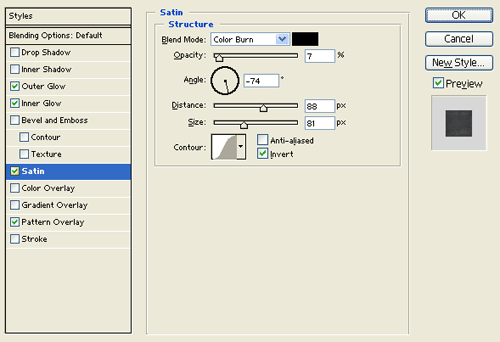
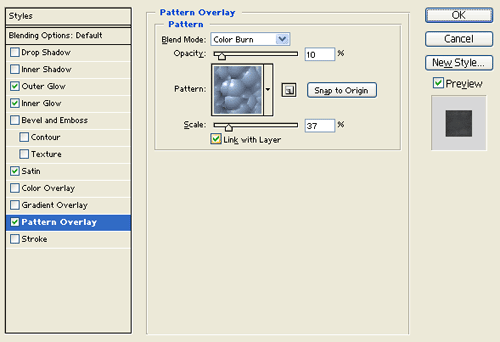
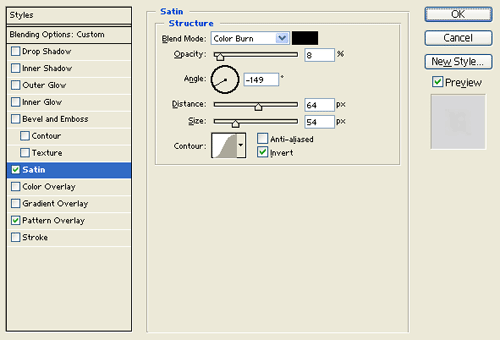
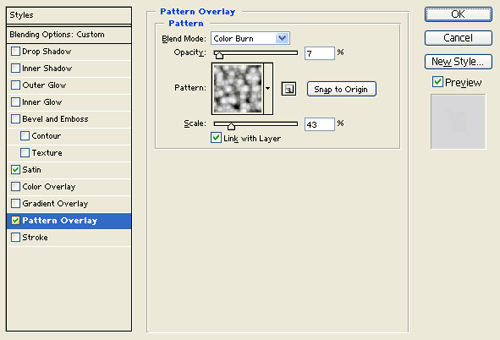
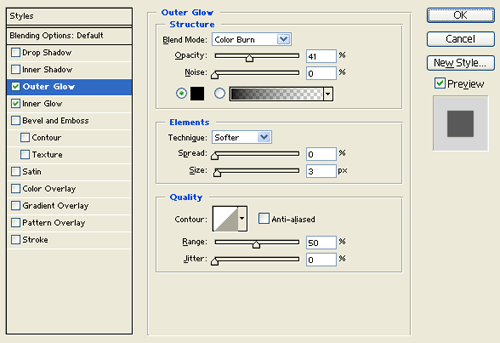
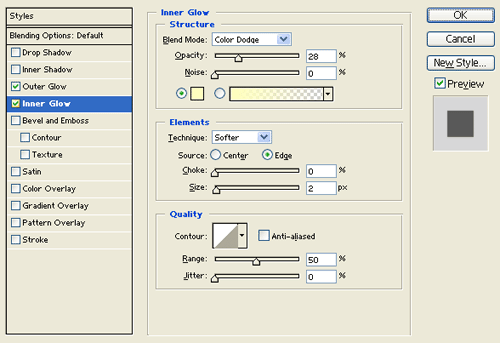
Under Layer Style(Layer > Layer Style) add an Outer Glow, Inner Glow, Satin and Pattern Overlay blending option to your cut out brown rectangle layer.




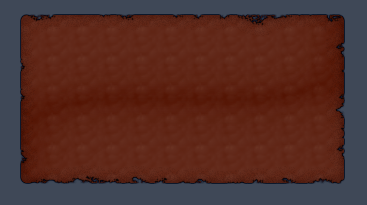
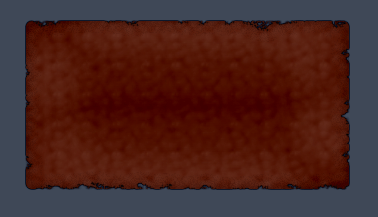
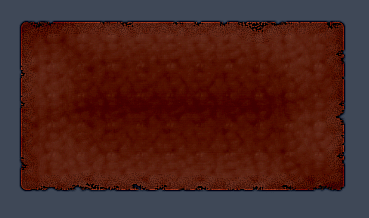
Result:

Step 3:
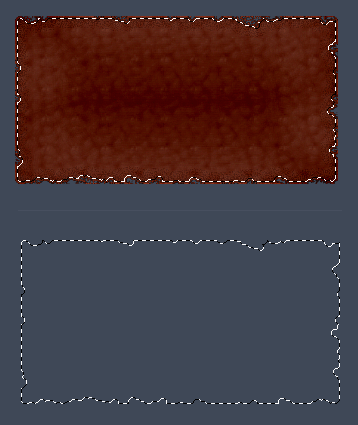
Now add a marquee selection around your cut out brown rectangle through Select > Load Selection. Then make a new layer and fill the selection with black.

Step 4:
Under Layer Style(Layer > Layer Style) add a Satin and Pattern Overlay blending options to your cut out black rectangle layer. Then set the layer's blending mode to Lighten.


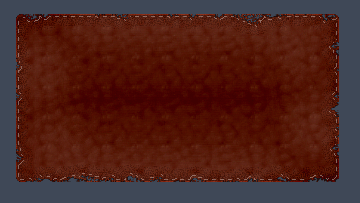
Result:

Step 5:
Merge the 'Leather Patch' layer set through Layer > Merge Layer Set. Then go to Filter > Sharpen > Sharpen More. Now under Layer Style(Layer > Layer Style) add an Outer Glow and Inner Glow blending options.


Result:

Step 6:
Add a marquee selection around your cut out rectangle design through Select > Load Selection. Then go back to Select > Modify > Contract, contract by 2 pixels. Now turn off leather patch design layer and take a screen shot of your screen with the marquee selection on your canvas. Open a new canvas and paste your screen shot, cut out the background color from the marquee selection and move the layer on your leather patch design canvas.

Step 7:
Set the marquee selection layer's blending mode to Linear Dodge at 60%.

Step 8:
Now select the Horizontal Type Tool then set the font family to Bell MT, bold, 42 pt, smooth and white color. In a new text layer type your name on the leather patch design.

Step 9:
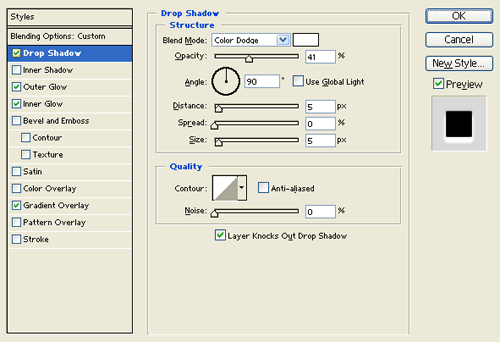
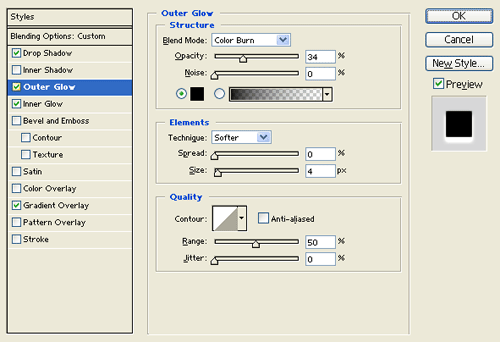
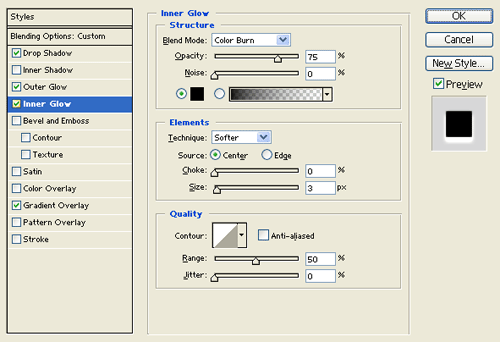
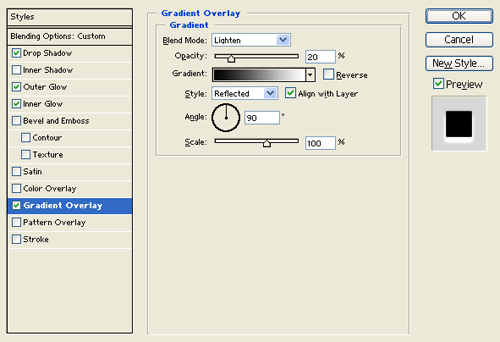
Under Layer Style(Layer > Layer Style) add a Drop Shadow, Outer Glow, Inner Glow and Gradient Overlay blending options to your text layer. Then set the text layer's blending mode to Darken.




Result:

Results:
Leather Patch Design.