Preview:
Glassy Monitor Design.

Step 1:
Let’s start out by creating a new file. I used a 300×300 pixels canvas set at 72dpi, and I filled my background with #4084CD color shade. Now create a layer and draw a small white rounded rectangle with 17 x 22 px dimensions. Then set the layer's opacity level to 23%. Duplicate the small white rounded rectangle layer and reset the layer's opacity level to 100%.

Step 2:
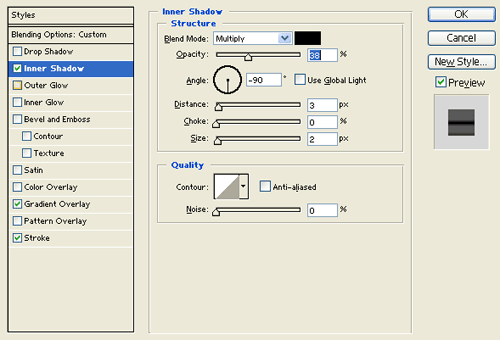
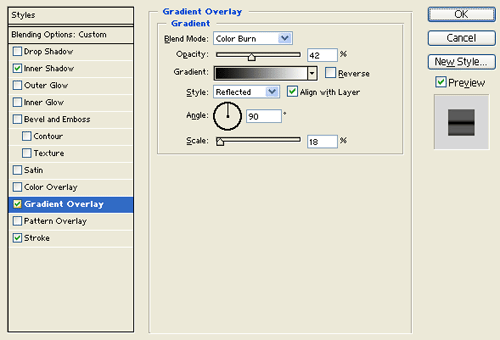
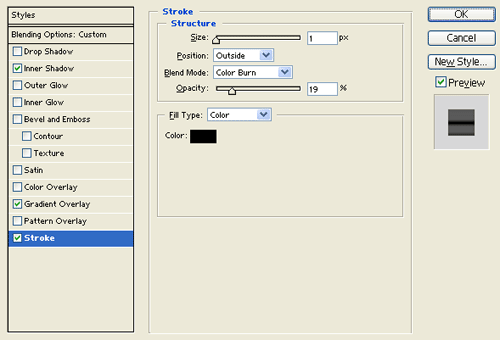
Under Layer Style(Layer > Layer Style) add a Drop Shadow, Inner Shadow, Gradient Overlay and Stroke blending options to the second white rounded rectangle layer. Then set the layer's blending mode to Darken.



Result:

Step 3:
In a new layer draw a small black circle with 9 x 9 px dimensions. Under Layer Style(Layer > Layer Style) add a Stroke blending option. Then set the layer's opacity level to 24%.

Result:

Step 4:
Create a new layer, inside the black circle design draw a small white circle.

Step 5:
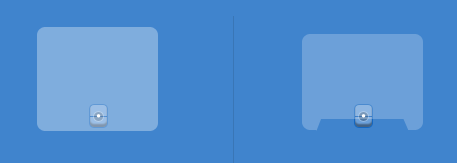
In a new layer draw a large white rounded rectangle with 121 x 104 px dimensions. Then set the layer's opacity level to 33%. Now use the Polygonal Lasso Tool to cut out the bottom parts as shown below.

Step 6:
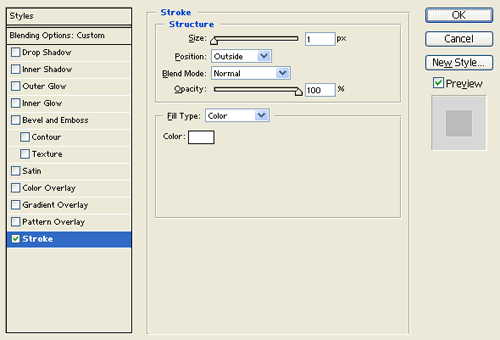
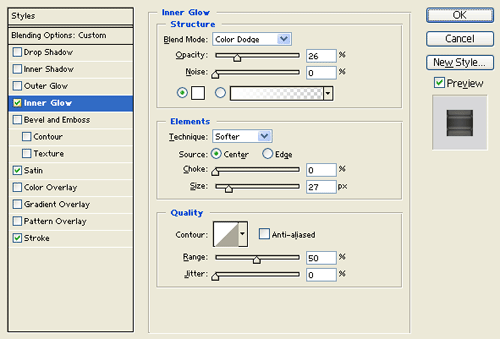
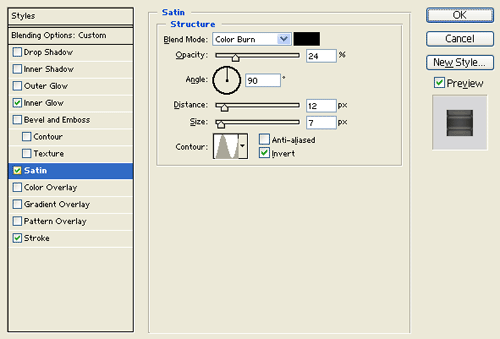
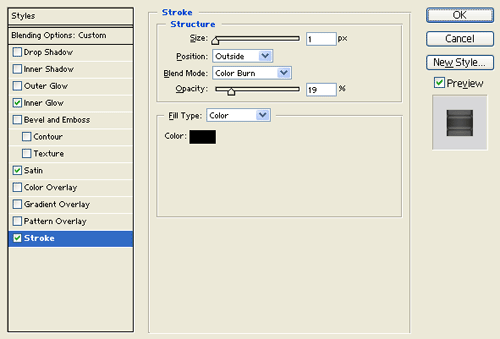
Duplicate the cut out rounded rectangle layer and set the layer's opacity level back to 100%. Under Layer Style(Layer > Layer Style) add an Inner Glow, Satin and Stroke blending options. Then set the layer's blending mode to Darken.



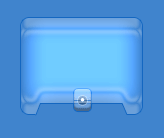
Result:

Step 7:
In a new layer draw a white rounded rectangle with short corners and 133 x 78 px dimensions.

Step 8:
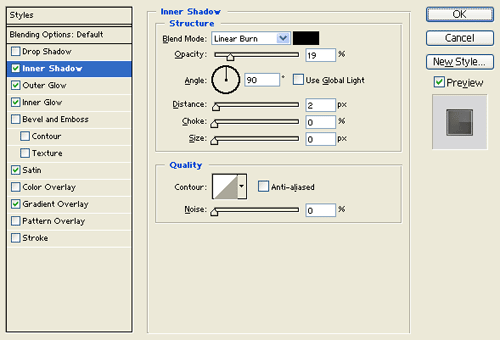
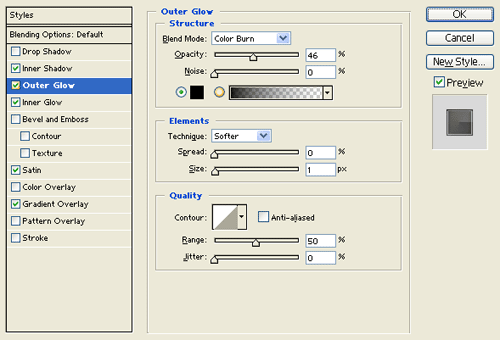
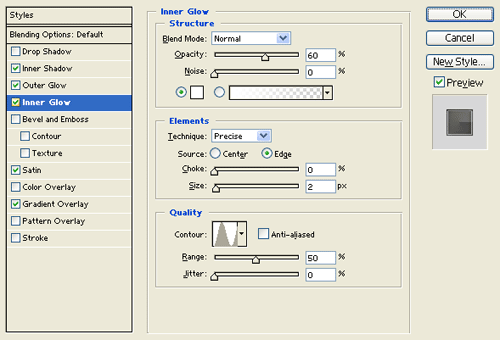
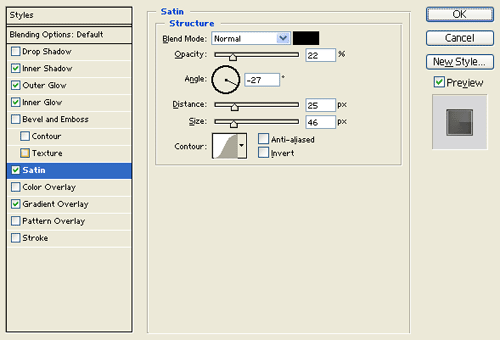
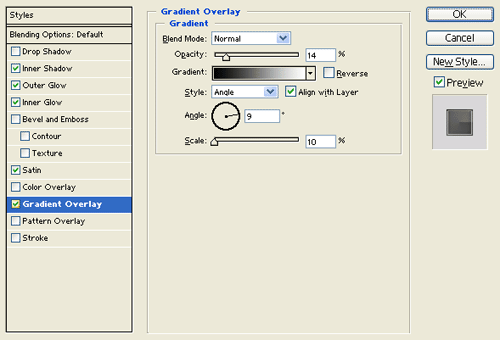
Under Layer Style(Layer > Layer Style) add an Inner Shadow, Outer Glow, Inner Glow, Satin and Gradient Overlay blending options to the white rounded rectangle layer from the last step.





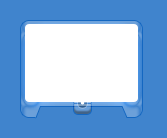
Result:

Step 9:
In a new layer draw a blue rectangle with #1D3B81 color shade and 99 x 65 px dimensions.

Step 10:
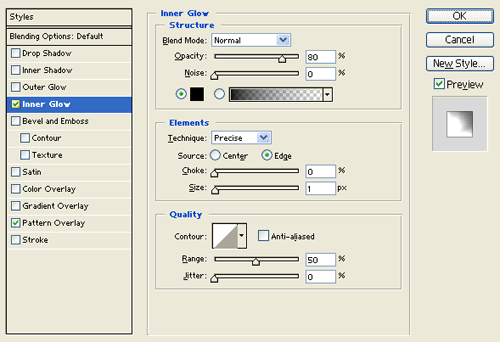
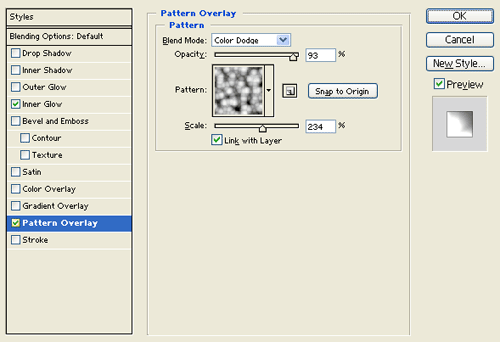
Under Layer Style(Layer > Layer Style) add an Inner Glow and Pattern Overlay blending options to the blue rectangle layer.


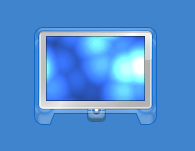
Result:

Results:
Glassy Monitor Design.

