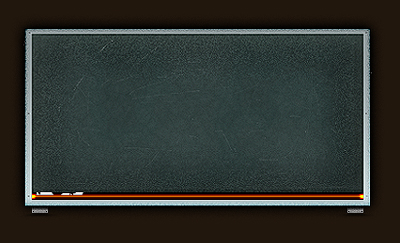
Preview:
Stylish Chalk Board Design.

Step 1:
Let’s start out by creating a new file. I used a 600×400 pixels canvas set at 72dpi, and I filled my background with #22170D color shade. Now make a new layer set and name it 'Board'. In a new layer draw a large gray rectangle with #8C9799 color shade and 409 x 210 px dimensions.

Step 2:
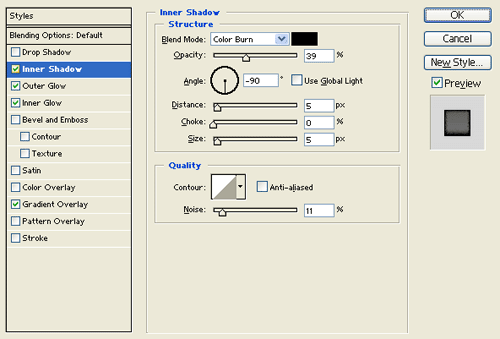
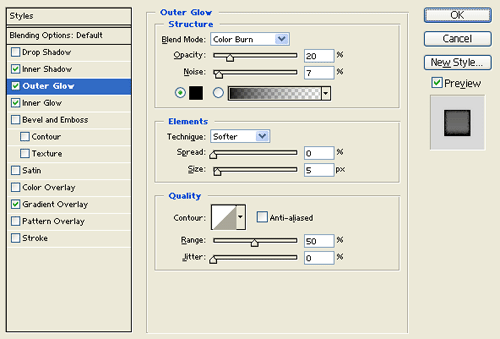
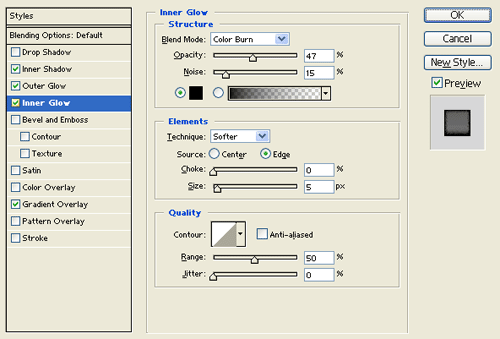
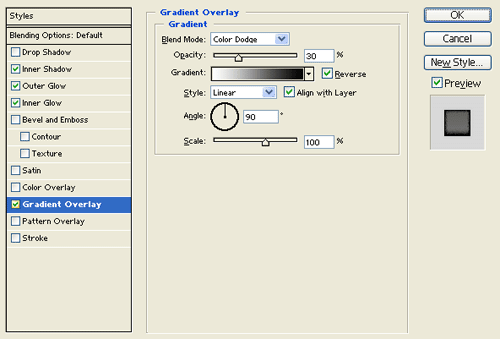
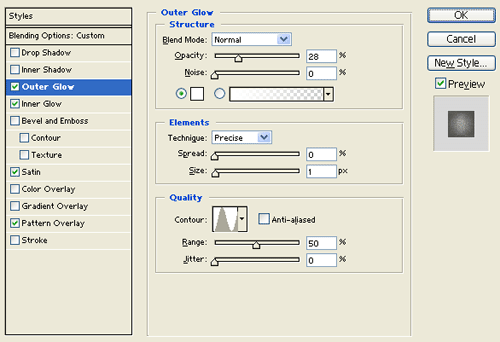
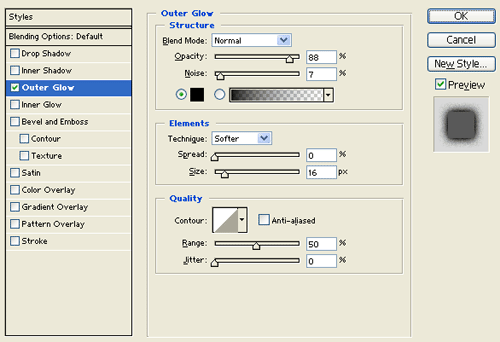
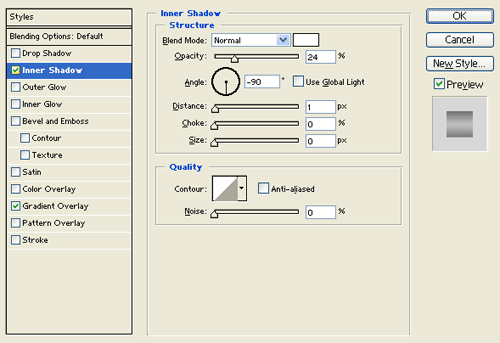
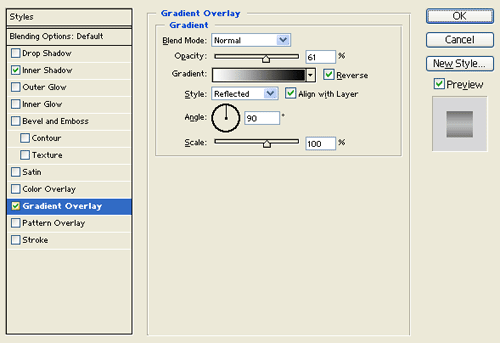
Under Layer Style(Layer > Layer Style) add an Inner Shadow, Outer Glow, Inner Glow and Gradient Overlay blending options to the large gray rectangle layer.




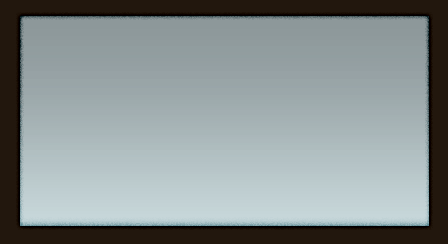
Result:

Step 3:
In a new layer draw another large rectangle with #1E2726 color shade and 393 x 197 px dimensions.

Step 4:
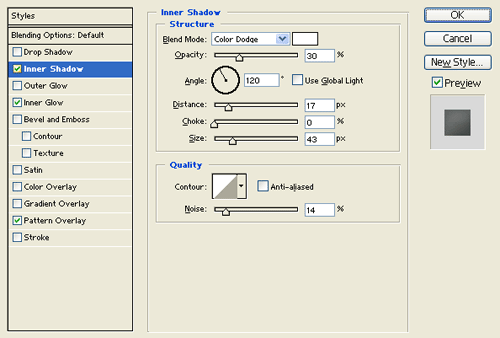
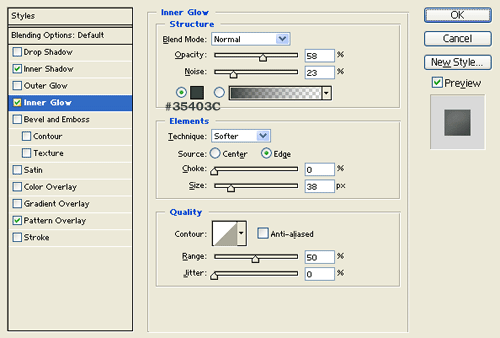
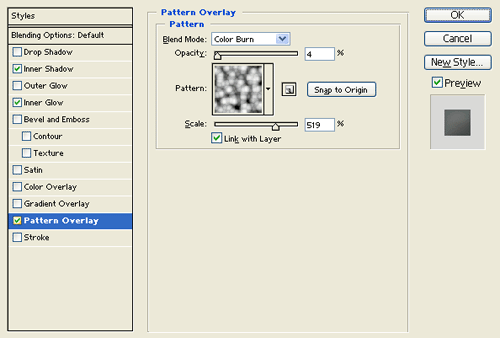
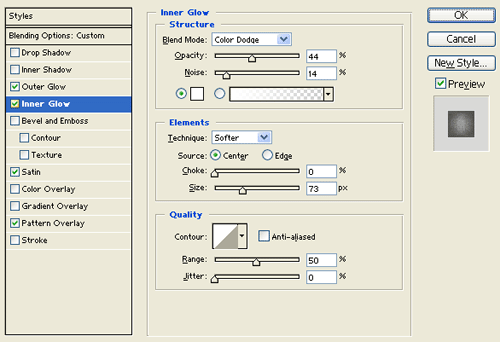
Under Layer Style(Layer > Layer Style) add an Inner Shadow, Inner Glow and Pattern Overlay blending options to your second large rectangle layer.



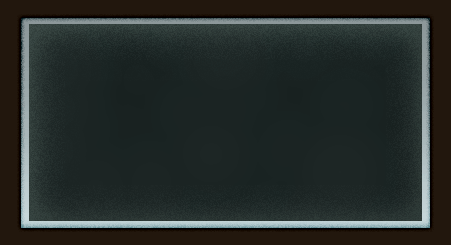
Result:

Step 5:
In a new layer draw a large white rectangle with 393 x 197 px dimensions.

Step 6:
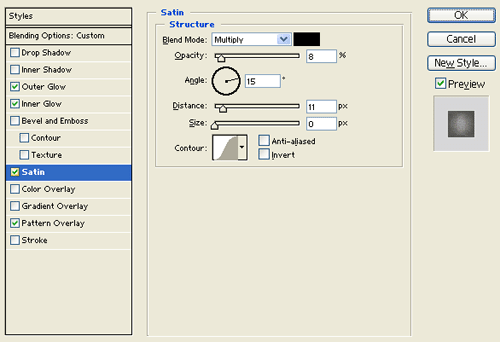
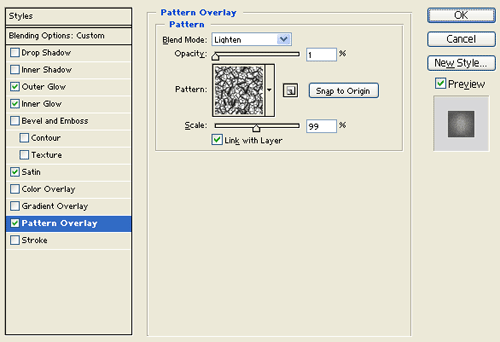
Under Layer Style(Layer > Layer Style) add an Outer Glow, Inner Glow, Satin and Pattern Overlay blending options to the large white rectangle layer. Then set the layer's blending mode to Darken.




Result:

Step 7:
Create a new layer and add 4 small black circles on the corners of the board as shown below.

Step 8:
Merge the 'Board' layer set through Layer > Merge Layer Set. Now re size the board design down by 20%. Then under Layer Style(Layer > Layer Style) add an Outer Glow, blending option.

Result:

Step 9:
On the Layers window create a new layer behind the board design layer. Then draw a small white rectangle with 17 x 6 px dimensions on the left bottom of the board design.

Step 10:
Under Layer Style(Layer > Layer Style) add an Inner Shadow and Gradient Overlay blending options to the small white rectangle layer.


Result:

Step 11:
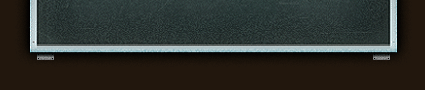
Duplicate the small rectangle design and position it on the other end of the board. Then in a new layer add 4 small white dots/circles on the small rectangle designs.

Step 12:
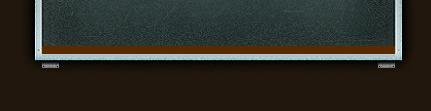
In a new layer draw a long thin brown rectangle with #582A00 color shade and 353 x 8 px dimensions.

Step 13:
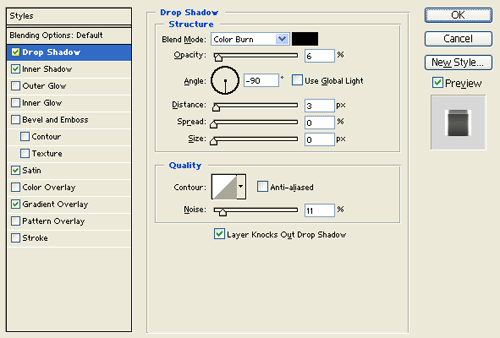
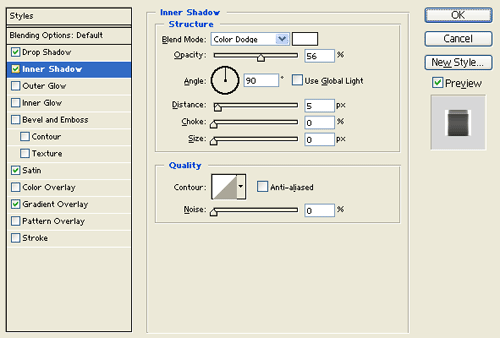
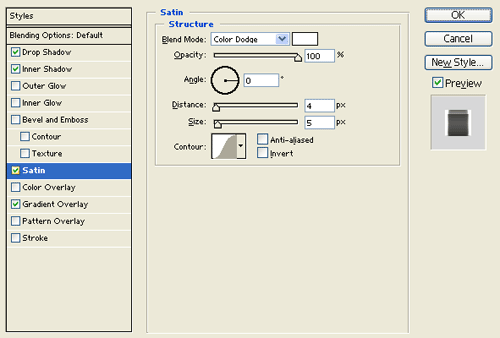
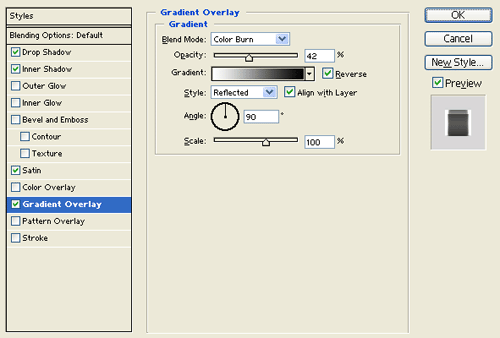
Under Layer Style(Layer > Layer Style) add a Drop Shadow, Inner Shadow, Satin and Gradient Overlay blending options to the long brown rectangle layer.




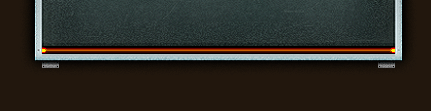
Result:

Step 14:
Create a new layer and draw small white rectangles. Use a hard eraser brush to make the small white rectangles look like chalk.

Results:
Stylish Chalk Board Design.