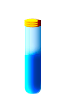
Preview:
Test Tube Design.

Step 1:
Let’s start out by creating a new file. I used a 300×300 pixels canvas set at 72dpi, and a white background. Now make a new layer set and name it 'Tube Design'.
Select the Rounded Rectangle Tool and set the radius setting to 40 px. In a new layer draw a small cadet blue rounded rectangle with #8EBFE0 color shade and 17 x 94 px dimensions. Then cut the top rounded corners of the rounded rectangle as shown below.

Step 2:
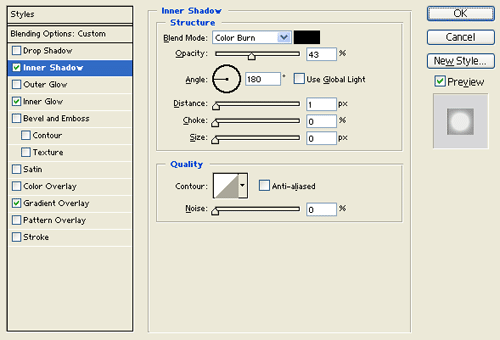
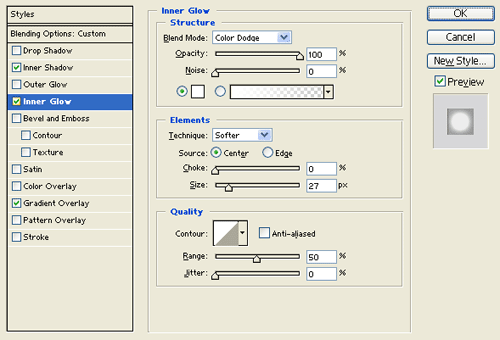
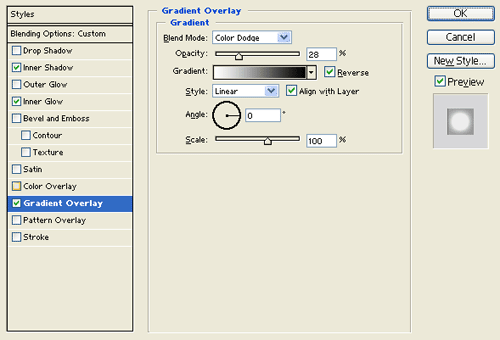
Under Layer Style(Layer > Layer Style) add an Inner Shadow, Inner Glow and Gradient Overlay blending options to the cut out cadet blue rounded rectangle layer. Then set the layer's opacity level to 51%.



Result:

Step 3:
In a new layer draw a small yellow ellipse with #FABF01 color shade and 17 x 6 px dimensions.

Step 4:
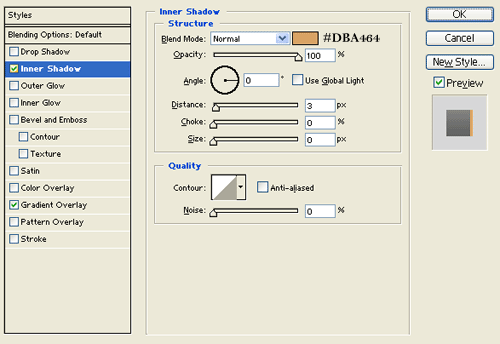
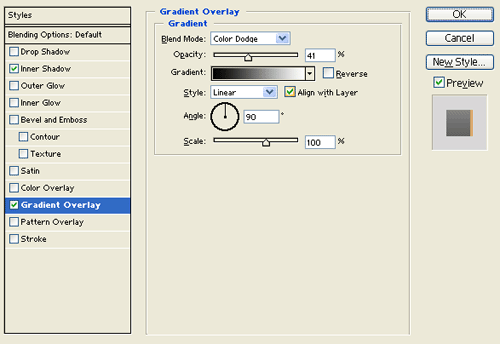
Under Layer Style(Layer > Layer Style) add an Inner Shadow and Gradient Overlay blending options to your small yellow ellipse layer.


Result:

Step 5:
Duplicate the small yellow ellipse design twice and stack them as shown below.

Step 6:
Add a marquee selection around your cut out cadet blue rounded rectangle through Select > Load Selection. Then make a new layer and fill the selection with color black.
Result:

Step 7:
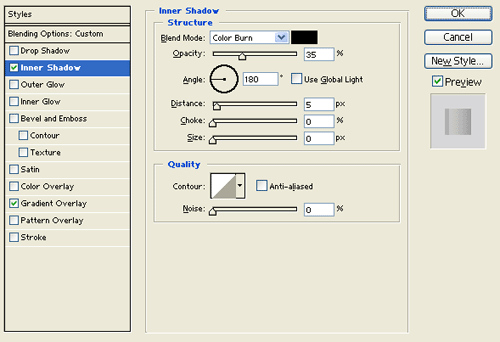
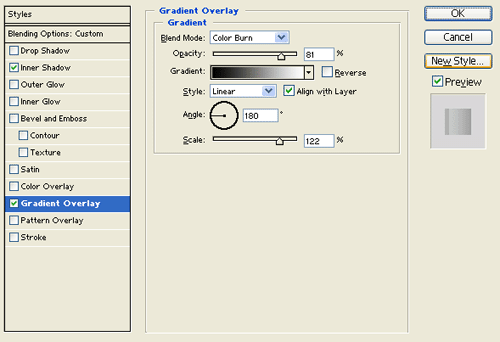
Under Layer Style(Layer > Layer Style) add an Inner Shadow and Gradient Overlay blending options to the cut out black rounded rectangle layer. Then set the layer's blending mode to Lighten.


Result:

Step 8:
In a new layer add another cut out rounded rectangle with #003190 color shade.

Step 9:
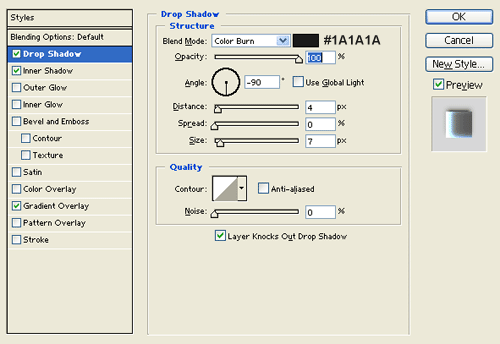
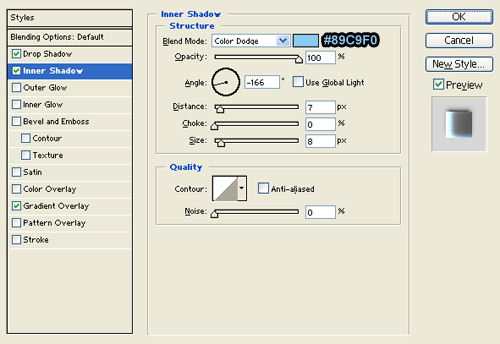
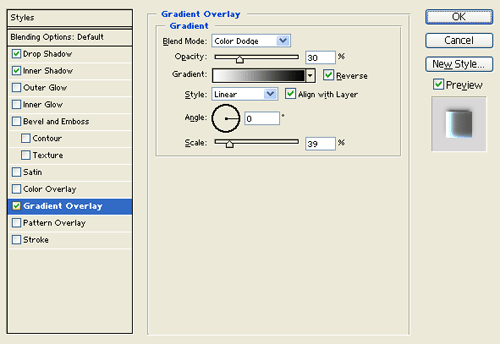
Under Layer Style(Layer > Layer Style) add a Drop Shadow, Inner Shadow and Gradient Overlay blending options to the cut out dark blue rounded rectangle layer.



Result:

Results:
Test Tube Design.

