Preview:
Wooden Ruler Design.

Step 1:
Let’s start out by creating a new file. I used a 300×300 pixels canvas set at 72dpi, and a white background. In a new layer draw a long brown rectangle with #CF9436 and 300 x 55 px dimensions.

Step 2:
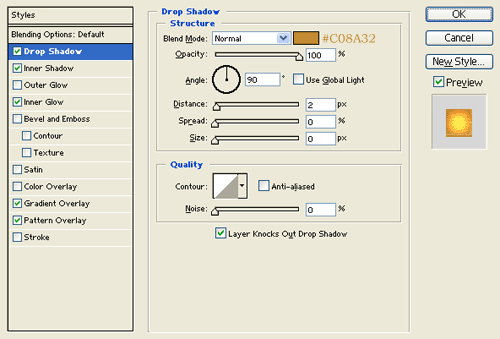
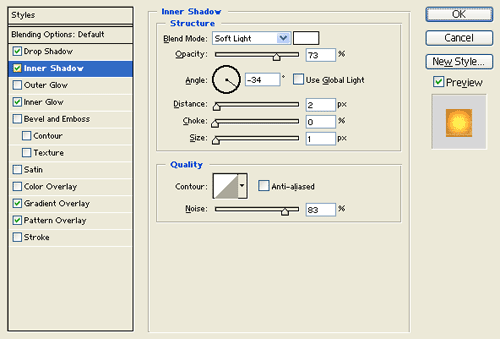
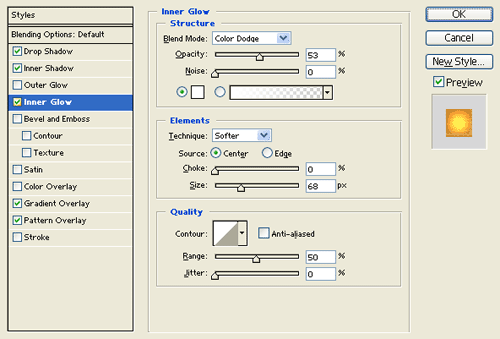
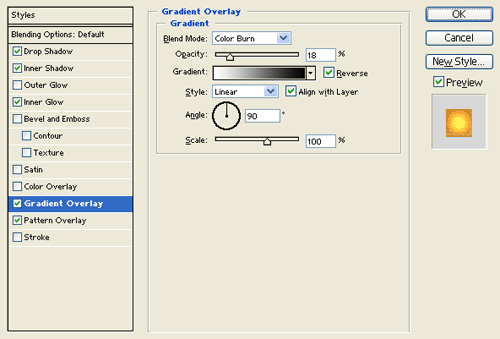
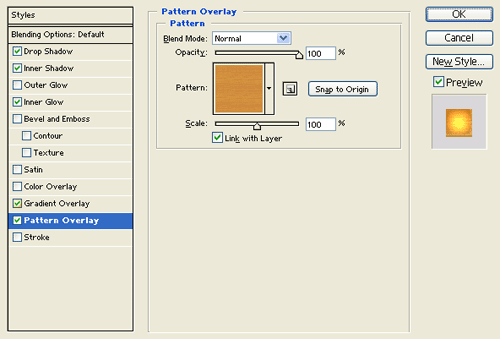
Under Layer Style(Layer > Layer Style) add a Drop Shadow, Inner Shadow, Inner Glow, Gradient Overlay and Pattern Overlay blending options to the long brown rectangle layer.





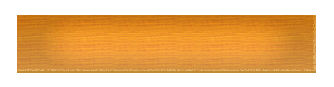
Result:

Step 3:
In a new layer draw a long gray rectangle with #BDBDBD color shade and 300 x 20 px dimensions.

Step 4:
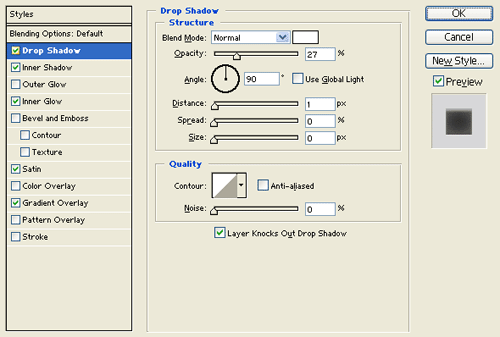
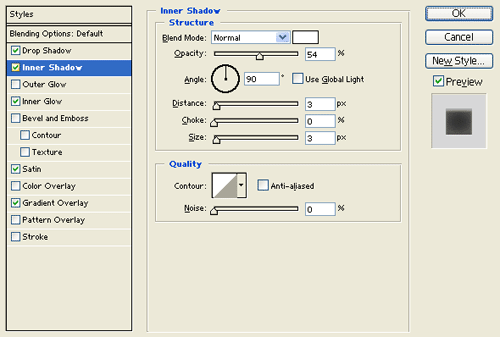
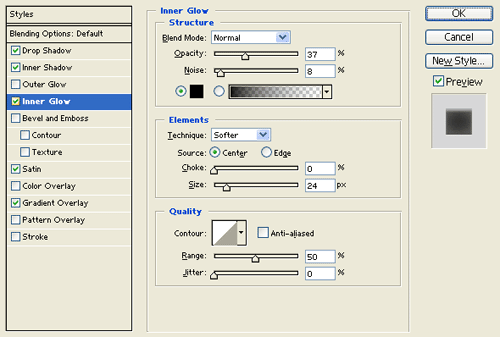
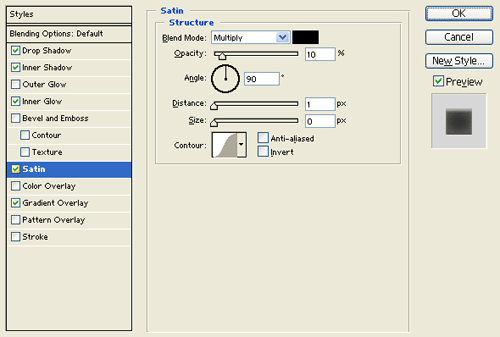
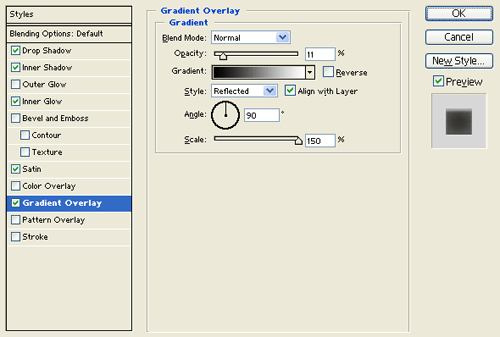
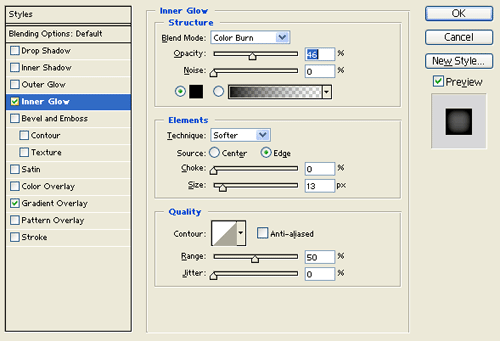
Under Layer Style(Layer > Layer Style) add a Drop Shadow, Inner Shadow, Inner Glow, Satin and Gradient Overlay blending options to the long gray rectangle layer.





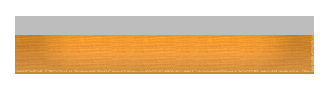
Result:

Step 5:
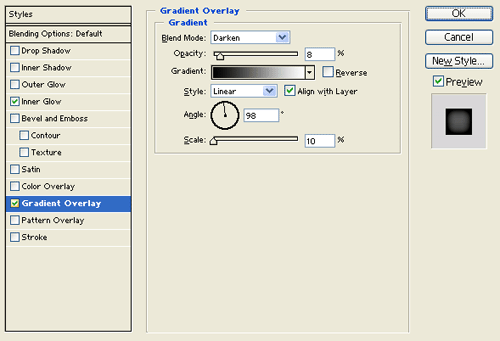
Merge the long brown and gray rectangle layers together. Then under Layer Style(Layer > Layer Style) add an Inner Glow and Gradient Overlay blending options.


Result:

Step 6:
In a new layer draw the 1 px black lines pattern on a ruler as shown below.

Step 7:
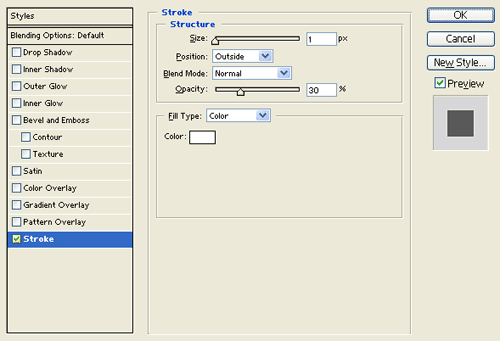
Under Layer Style(Layer > Layer Style) add a Stroke blending option to the black 1px lines layer.

Result:

Results:
Wooden Ruler Design.

